

JAMstack Architecture vs Traditional Architecture

Introduction
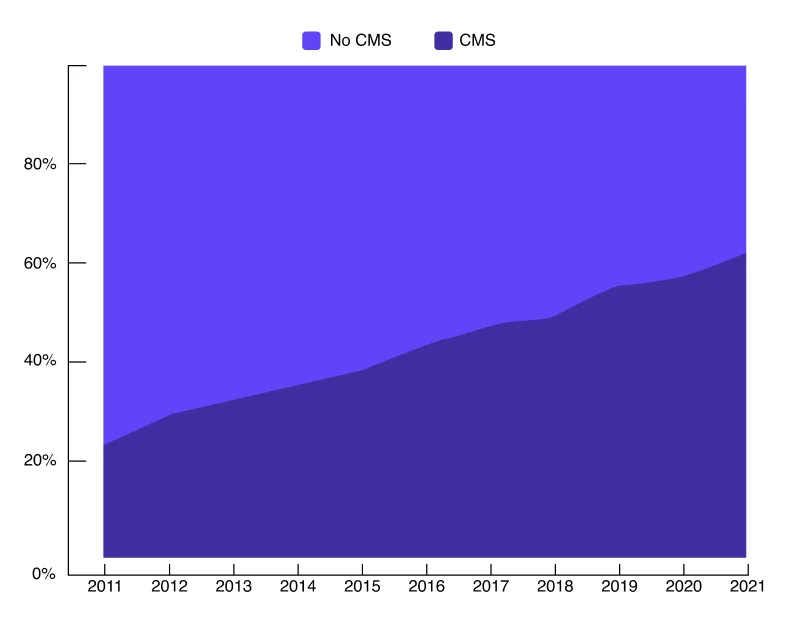
When the first website was published around 30 years ago, the web was purely static. Some HTML and CSS, that’s it. At the turn of the millennium, Web 2.0 increased emphasis on interactivity, UX, and user-generated content. Content Management Systems allowed participation without programming skills, leading to an exponential growth of the web. In the last decade, the share of CMS-based websites increased from about 20% to over 60%.
About three decades ago, when the inaugural website went live, the web was notably static. It primarily consisted of HTML and CSS—minimal and straightforward. As the new millennium emerged, the advent of Web 2.0 sparked a significant shift, placing a heightened focus on interactivity, user experience, and user-generated content. This era also saw the rise of Content Management Systems (CMS), enabling participation without the need for extensive programming skills. This innovation triggered an exponential expansion of the web. Over the past decade, CMS-based websites surged from representing approximately 20% to commanding over 60% of the web landscape.

Notably, the web architecture has largely remained unchanged since the rise of CMS, primarily due to the absence of substantial alternatives. However, there is one now: The Jamstack.
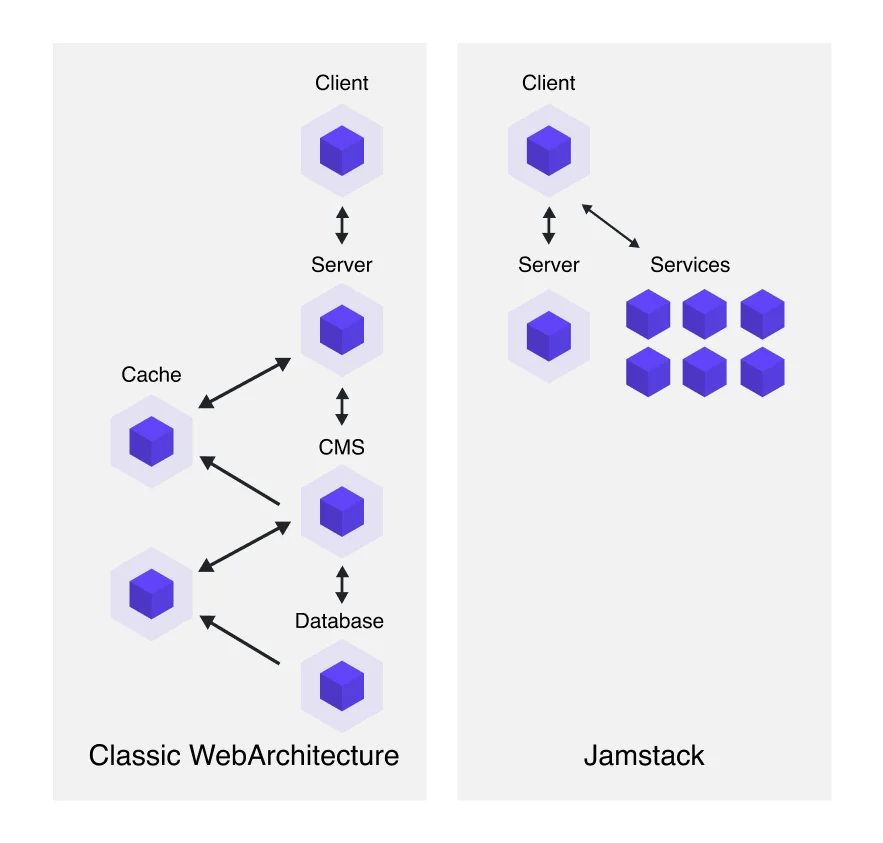
Architectures compared:

Traditional/Conventional Web
The above architecture should look familiar. A client asks for a resource. An application, let’s say a WordPress or Web2.0/Web3.0 application, receives the request. An application does some database queries to fetch content, code, and data for your site and its plugins or packages. HTML and CSS are rendered and the result is sent to the client.
The JAMstack
The Jamstack, short for JavaScript, reusable APIs, and Markup primarily executed on the client side, operates on the principles of decoupling and prerendering. Here, the server’s role is solely to distribute static frontends. These frontends get generated beforehand, such as whenever a developer commits new code or an editor modifies content. Any client-specific dynamic features are managed by a collection of microservices. These microservices interact with the front end through client-side JavaScript and APIs.
Building the Frontend of a JAMstack App
Some of the UI frameworks that developers can use to create their apps:
- Angular
- React Jamstack
- Vue
- Svelte
Developers can choose from a variety of static site generators and web frameworks:
- Gatsby Jamstack
- Netlify Jamstack
- Hugo Jamstack
- Next.js Jamstack
- Nuxt.js Jamstack
- RedwoodJS
- Sapper
- Scully
- TezJS
How do hosting providers give options?
Traditional hosters keep betting on LAMP
Many traditional hosters like GoDaddy still offer purely LAMP-stack based hosting products, either shared or dedicated.
Technically, you could use a conventional hosting package for a Jamstack site as well – but these would come with things you don’t need (databases, tons of storage) and without a git integration. Most of these shared hosting packages are priced around 10$ – a little bit too much for simply delivering static sites.
Specialists joining the market
The vacuum left behind by the traditional hosters is filled by niche providers. US-based startups like Netlify or Vercel purely focus on static sites without offering server runtimes or databases. Providers like DigitalOcean offer dev-convenient hosting platforms, that in theory also work nicely for static sites. However, their key focus is on hosting resource hungry, scalable applications.
Key Differences Between JAMstack and Traditional CMS
1. Comparison of Architecture
– Traditional
- User Request → Frontend makes a dynamic database call → Backend processes request → Rendered Result sent to User
– JAMstack
- User Request → Pre-rendered static page served from CDN (For dynamic data: JavaScript ↔️ APIs ↔️ Backend)
2. Performance Differences
– Traditional
Every page request, especially under high traffic, places a load on the server due to real-time database queries. This can lead to longer page load times, especially if caching mechanisms aren’t adequately configured.
– JAMstack
Given its static nature, jamstack websites serve pre-rendered content directly from a CDN, leading to faster load times irrespective of traffic volume. Since CDNs distribute content across a network of servers worldwide, a user’s request is always directed to the nearest node, ensuring consistently high speeds.
3. Scalability and Security Contrasts
– Traditional
Scalability often becomes a bottleneck. As traffic grows, so do the demands on the server and database. This often requires additional infrastructure investment. Security is also a concern, given the multiple potential points of entry for malicious actors.
– JAMstack
Jamstack hosting solutions are inherently more scalable. As traffic grows, the static nature of content ensures that performance doesn’t take a hit. CDNs efficiently handle the distribution. On the security front, the decoupled architecture means fewer vulnerabilities. Also, systems like jamstack cms are API-based, reducing the attack surface considerably.
Why Modern Websites Are Opting for JAMstack
- Superior Performance
- Built-in Scalability
- Enhanced Security
Examples of JAMstack
The real-world examples where businesses have used Jamstack and leveraged true business values:
- PayPal
- Audible
- Red Central
- Hulu
- Bitcoin
- National Geographic
- SendGrid
- Etc
Summation
A novel approach to building websites and apps, known as JAMstack, promises enhanced performance, heightened security, cost-effective scalability, and an improved developer experience. Embracing modern JAMstack development ensures your project is equipped with the essential tools and functionalities for optimal effectiveness and efficiency. The out-of-the-box advantages are numerous, while drawbacks are kept to a minimum. Though, Social media platforms and E-commerce websites are not well-suited for the Jamstack architecture.
Nevertheless, if our goal is to create a website focused on content, where static content can be prebuilt and served rapidly, the Jamstack architecture becomes a viable option.
Interested in Learning More About x-enabler Book a One-to-One Personalized Call



Leave a comment!